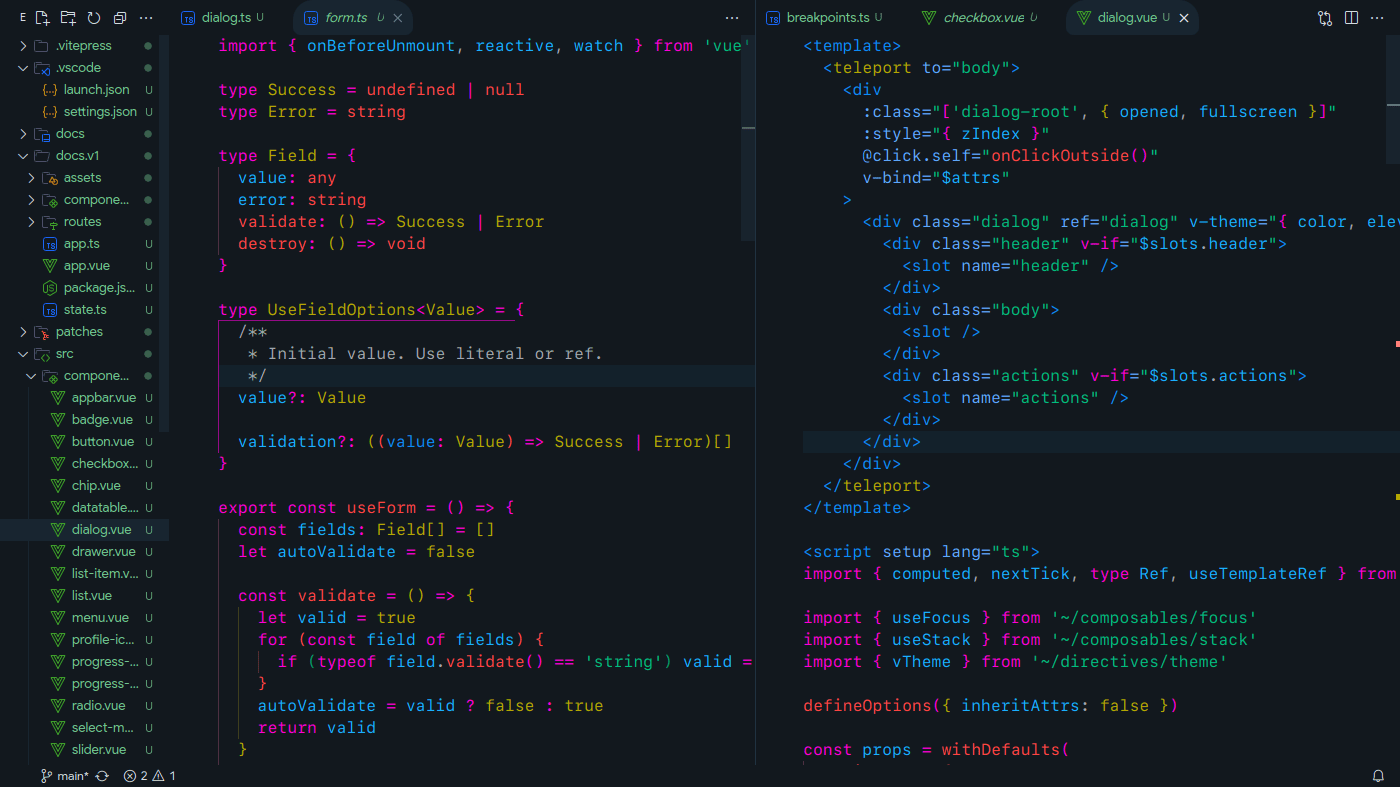
- Material You (Dark & Light).
- Rounded corners.
- Click ripple effect.
- Modular syntax theme.
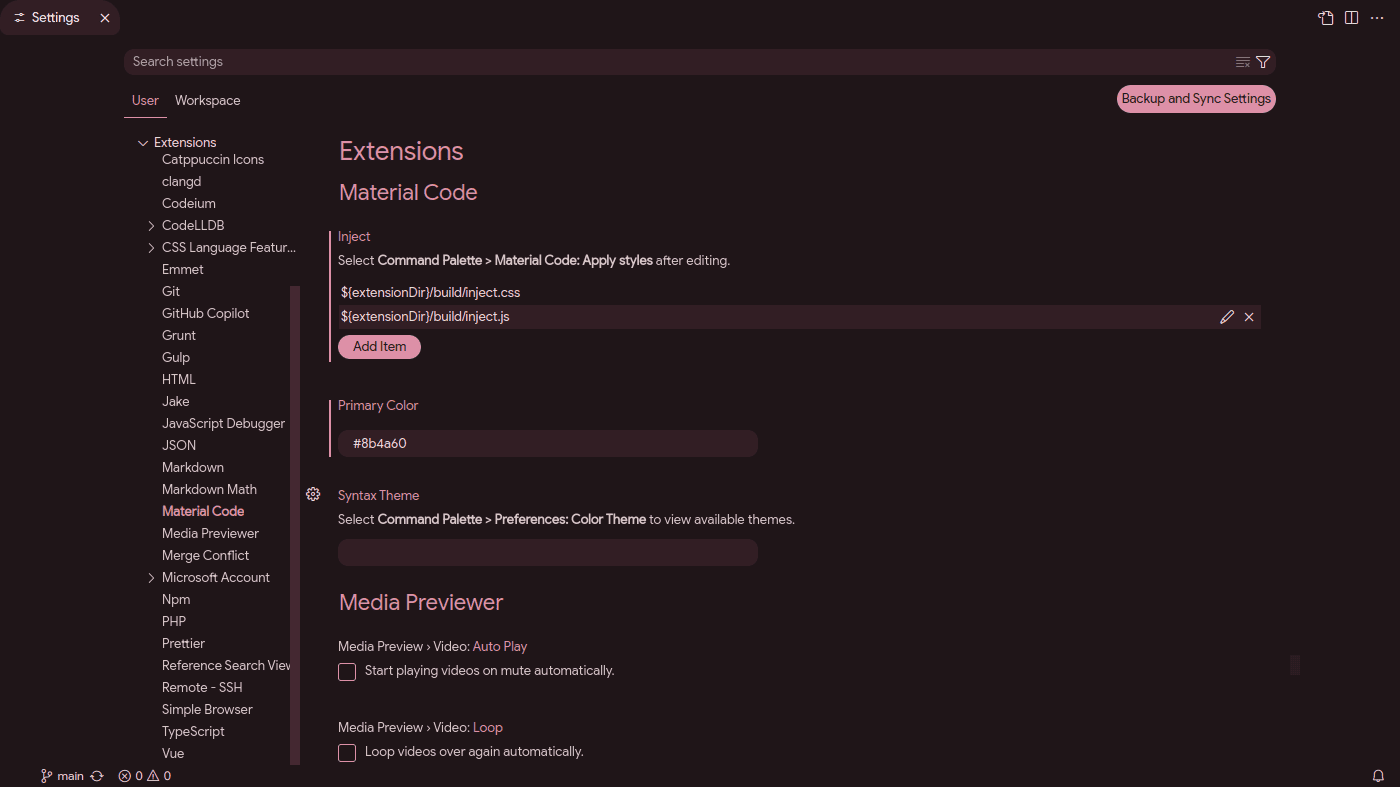
- Inject custom code (CSS, JavaScript, HTML) via inline text, local file path, or URL.
- Follow system theme e.g. Mutagen, Pywal.
Let me know your suggestions, issues on Github
Material You theming works straight away.
Other features requires running Material Code: Apply styles from command palette, which injects code into vscode installation file workbench.html. Therefore extension may ask for administrative privileges if needed.
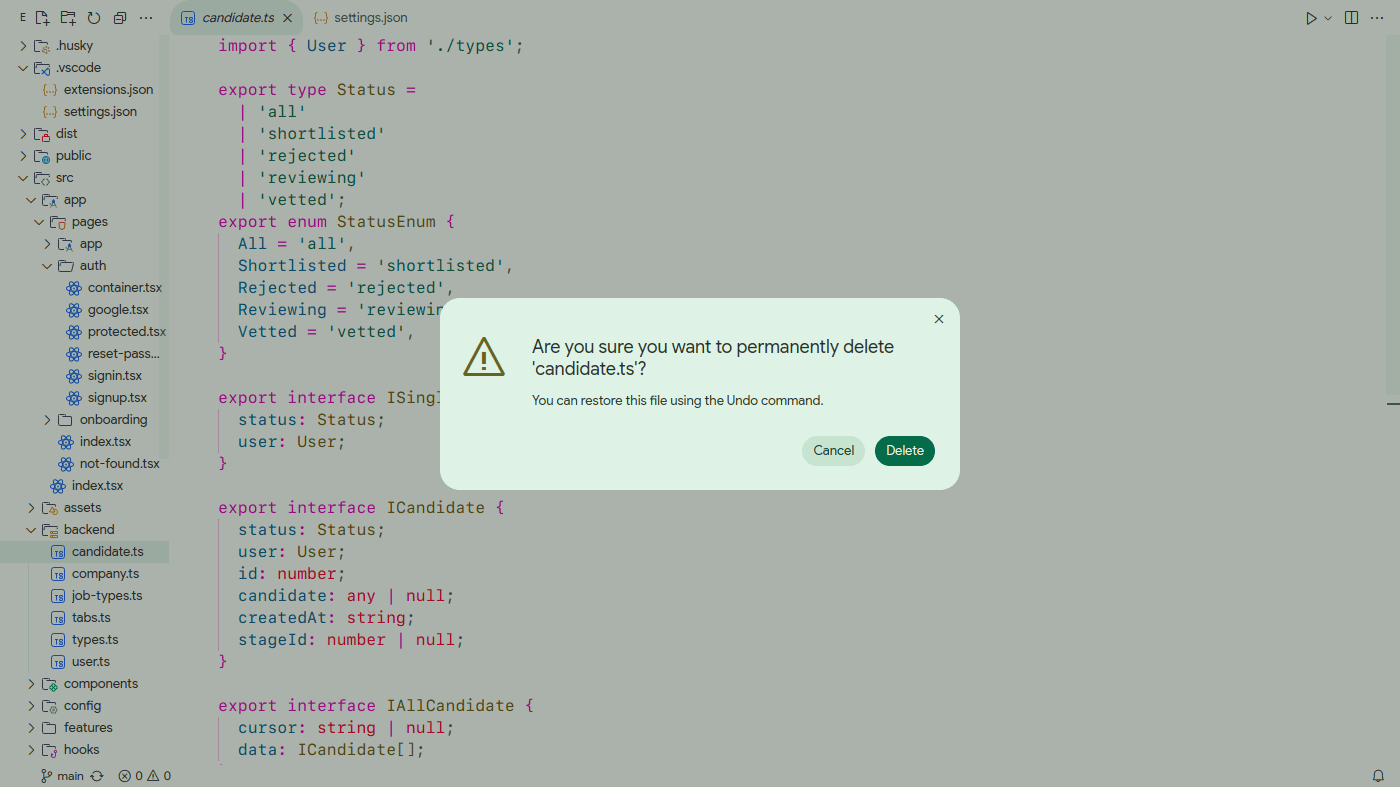
After applying vscode will warn "Installation corrupted". This can be safely ignored. Click notification gear icon > Don't show again.
And to revert run Material Code: Remove styles.
Material Code's installation directory (e.g. ~/.vscode-insiders/extensions/rakib13332.material-code.../build/theme.js). The theme.js file exports functions to control theme programmatically outside VS Code. So call these whenever your system theme changes. I use shell scripts to apply system-wide GTK and VS Code theme at once, see vscode.js. Edit according to your system before using.
In rare cases like this where "Material Code: Remove styles" not working. Generally updating vscode version will revert itself including the styles but if you need fix urgent:
- Open workbench.html file located in vscode installation folder.
In my case (Linux) it's
/opt/visual-studio-code-insiders/resources/app/out/vs/code/electron-sandbox/workbench/workbench.html - Remove all code inside
<--material-code-->block and save. - To fix "Installation corrupted" warning, use Fix VSCode Checksums extension.
Change VS Code font
.mac,
.windows,
.linux {
font-family: Google Sans;
}Change rounded corner radius
body {
--radius: 8px;
}** Change background **
// todo:
"editor.semanticHighlighting.enabled": true,
"window.dialogStyle": "custom",
"window.menuBarVisibility": "hidden" // I'm using command palette instead.